Как се променя навигацията в header-а на форума
Публикувано на: 10 Окт 2021, 22:07
Здравейте приятели,
Един кратък урок как може да промените/добавите/премахнете линк към страница от горната навигация на форума.
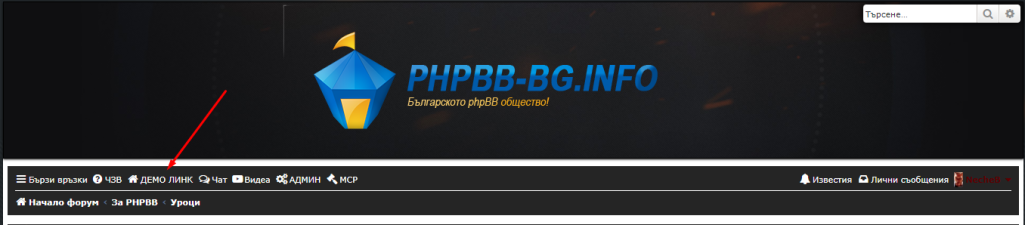
От горна навигация (Header Navbar) имаме предвид тази от снимката:

Вашият линк:
Смяната на иконите се извършва чрез промяната на <i class="icon fa-home fa-fw" aria-hidden="true"></i>
Това е старата версия на Font Awesome 4
**Пропуснал съм да поправя в кода след добавяне на нашия примерен код. Благодаря на NecheB за внимателното преглеждане на кода!
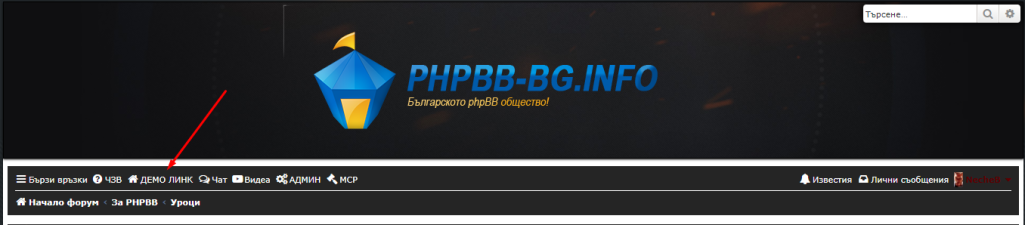
Евентуално след редактация ще придобие този вид:

Надявам се този урок да ви бъде полезен. За предложения или нещо, което не е наред може да пишете в тази тема!
Един кратък урок как може да промените/добавите/премахнете линк към страница от горната навигация на форума.
От горна навигация (Header Navbar) имаме предвид тази от снимката:

Стъпки:
Ето ви един примерен код:
- Свързвате се чрез един фтп клиент към вашия хост.
- Влизате в папката на форума и намирате папката styles
- Влизате в папката prosilver.
- Отивате в папка template
- Намирате файла - navbar_header.html
- Според мене е по-удачно да въвеждате вашите линкове след: и преди:
Код: Избери целия код
<li <!-- IF not S_USER_LOGGED_IN -->data-skip-responsive="true"<!-- ELSE -->data-last-responsive="true"<!-- ENDIF -->> <a href="{U_FAQ}" rel="help" title="{L_FAQ_EXPLAIN}" role="menuitem"> <i class="icon fa-question-circle fa-fw" aria-hidden="true"></i><span>{L_FAQ}</span> </a> </li> <Код: Избери целия код
!-- EVENT overall_header_navigation_append --> <!-- IF U_ACP --> <li data-last-responsive="true"> <a href="{U_ACP}" title="{L_ACP}" role="menuitem"> <i class="icon fa-cogs fa-fw" aria-hidden="true"></i><span>{L_ACP_SHORT}</span> </a> </li> <!-- ENDIF -->
Код: Избери целия код
<li <!-- IF not S_USER_LOGGED_IN -->data-skip-responsive="true"<!-- ELSE -->data-last-responsive="true"<!-- ENDIF -->>
<a href="{U_FAQ}" rel="help" title="{L_FAQ_EXPLAIN}" role="menuitem">
<i class="icon fa-question-circle fa-fw" aria-hidden="true"></i><span>{L_FAQ}</span>
</a>
</li>
Код: Избери целия код
<li data-last-responsive="true">
<a href="https://моят-сайт.bg" rel="help" title="Моят Сайт" role="menuitem">
<i class="icon fa-home fa-fw" aria-hidden="true"></i><span>Моят сайт(тук пишете това, което искате да бъде визуализирано)</span>
</a>
</li>
Код: Избери целия код
<!-- EVENT overall_header_navigation_append -->
<!-- IF U_ACP -->
<li data-last-responsive="true">
<a href="{U_ACP}" title="{L_ACP}" role="menuitem">
<i class="icon fa-cogs fa-fw" aria-hidden="true"></i><span>{L_ACP_SHORT}</span>
</a>
</li>
<!-- ENDIF -->Това е старата версия на Font Awesome 4
**Пропуснал съм да поправя в кода след добавяне на нашия примерен код. Благодаря на NecheB за внимателното преглеждане на кода!
Евентуално след редактация ще придобие този вид:

Надявам се този урок да ви бъде полезен. За предложения или нещо, което не е наред може да пишете в тази тема!

